1. 概述
这段时间为大家介绍了不少 Obsidian 插件,今天介绍一个界面增强插件 - Obsidian 动态背景插件 (Obsidian Dynamic Background Plugin)。
这个插件可以为 Obsidian 编辑器增加动态效果和墙纸,提升视觉体验,增加工作乐趣。
这个插件是我自己写的,已被 Obsidian 社区收录。插件是开源的,代码托管在 Github 上,地址: https://github.com/samuelsong70/obsidian-dynamic-background/。
下面介绍这个插件的特性、安装和使用。
2. 插件特性
特性列表:
- 为 Obsidian 背景增加动态效果
- 为 Obsidian 背景增加墙纸
- 为 Obsidian 背景同时增加动态效果和墙纸
插件提供了7种动态效果。
5种适用于 Obsidian 黑暗或深色配色的动态效果:
- 数字雨 (Matrix / Digital Rain)
- 下雨 (Rain)
- 随机圆圈 (Random Circle)
- 下雪 (Snow)
- 星空 (Star Sky)
2种适用于 Obsidian 明亮或浅色配色的动态效果:
- 随机圆圈 (Random Circle)
- 波浪 (Wave)
3. 效果展示
光看文字很难想象出动态效果和墙纸的优美之处,下面给出几个示例,让您爱上这个插件。
3.1 数字雨动态效果

3.2 下雪动态效果

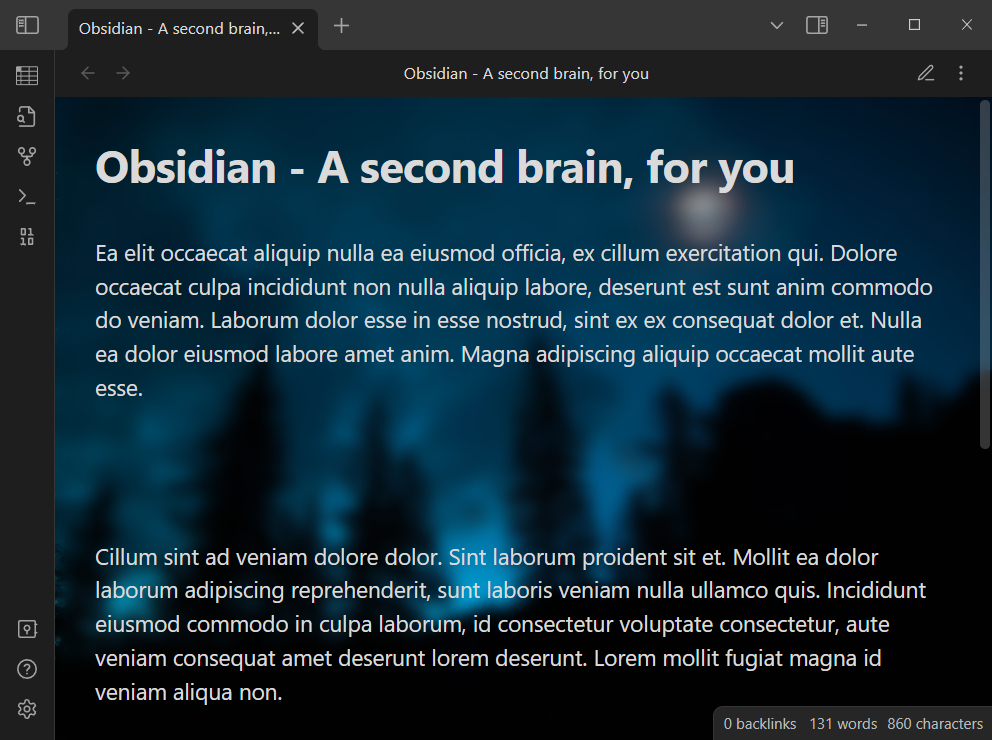
3.3 下雪动态效果 + 墙纸

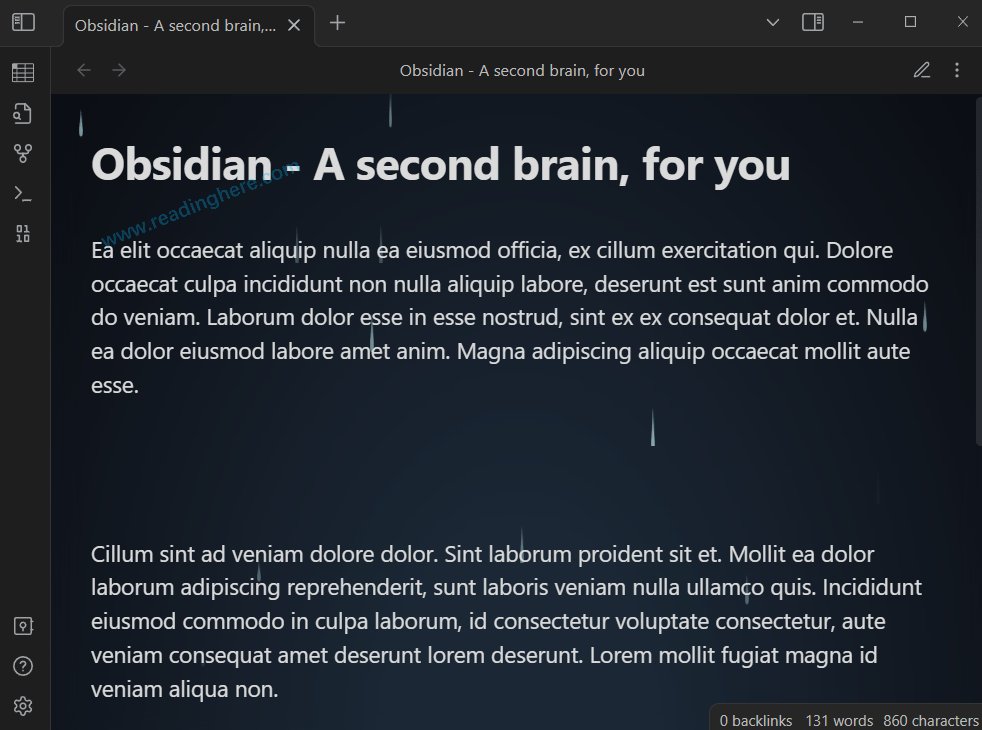
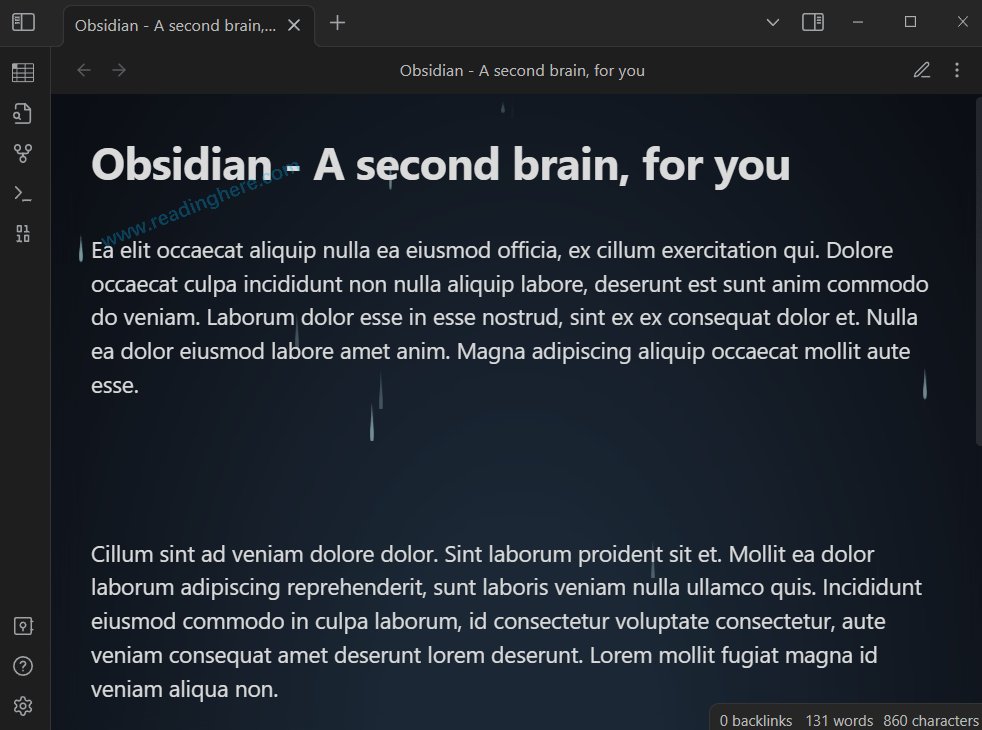
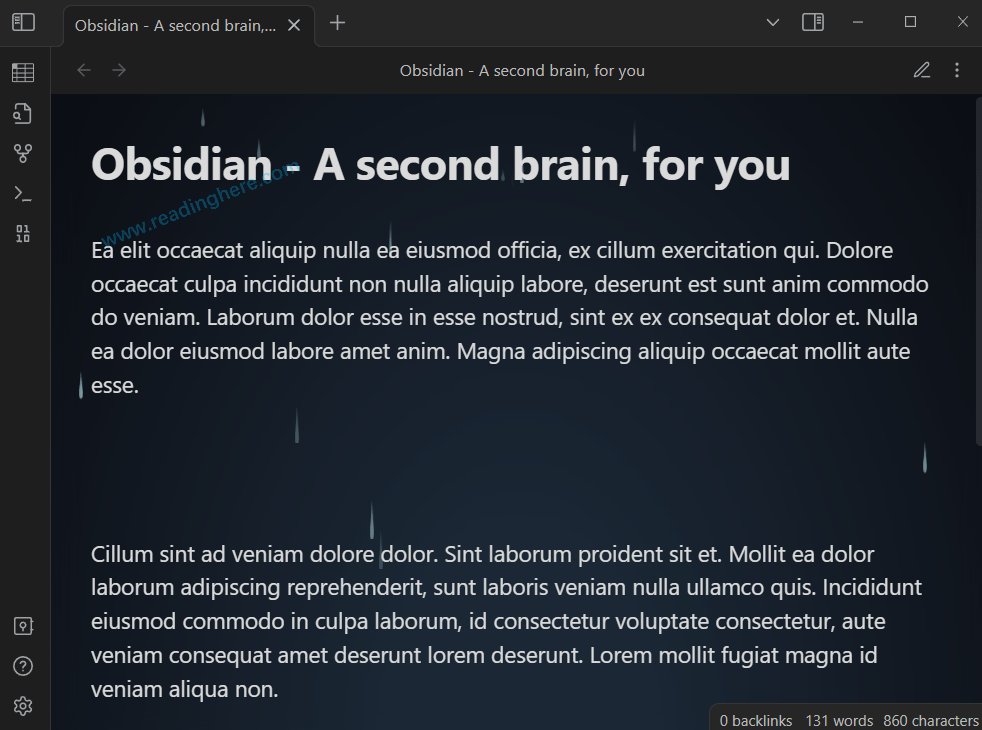
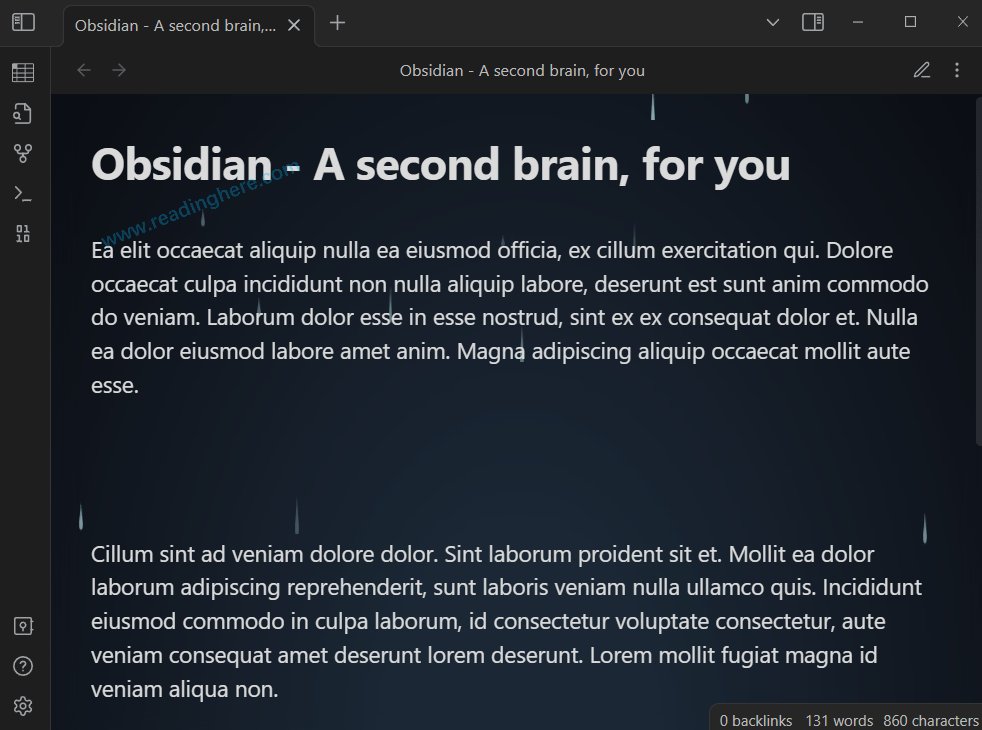
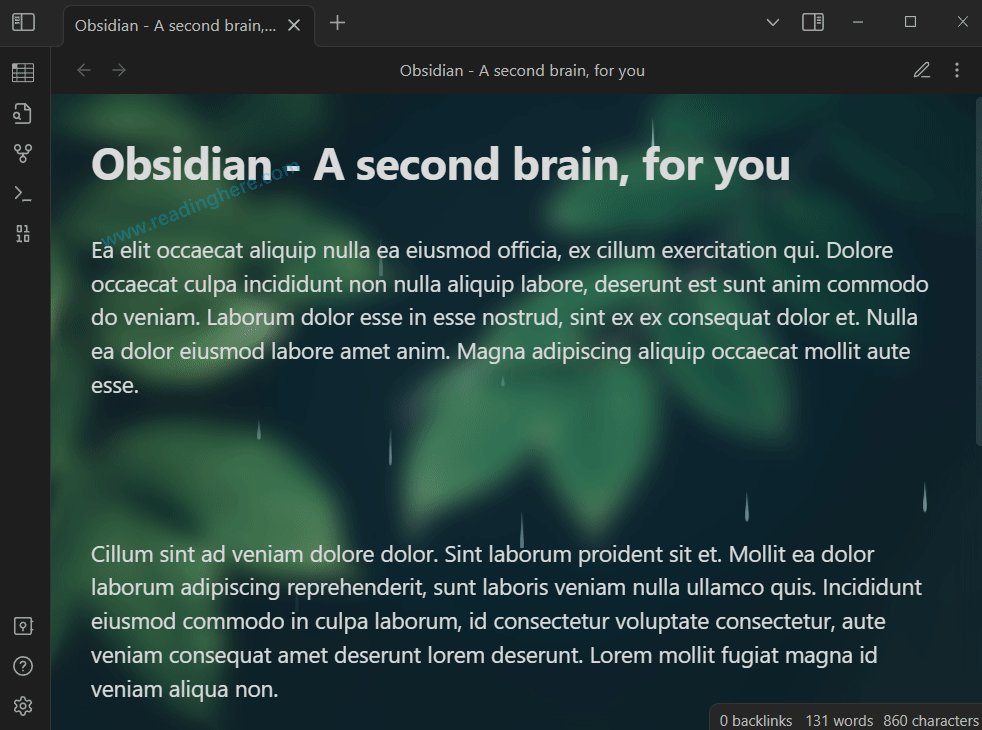
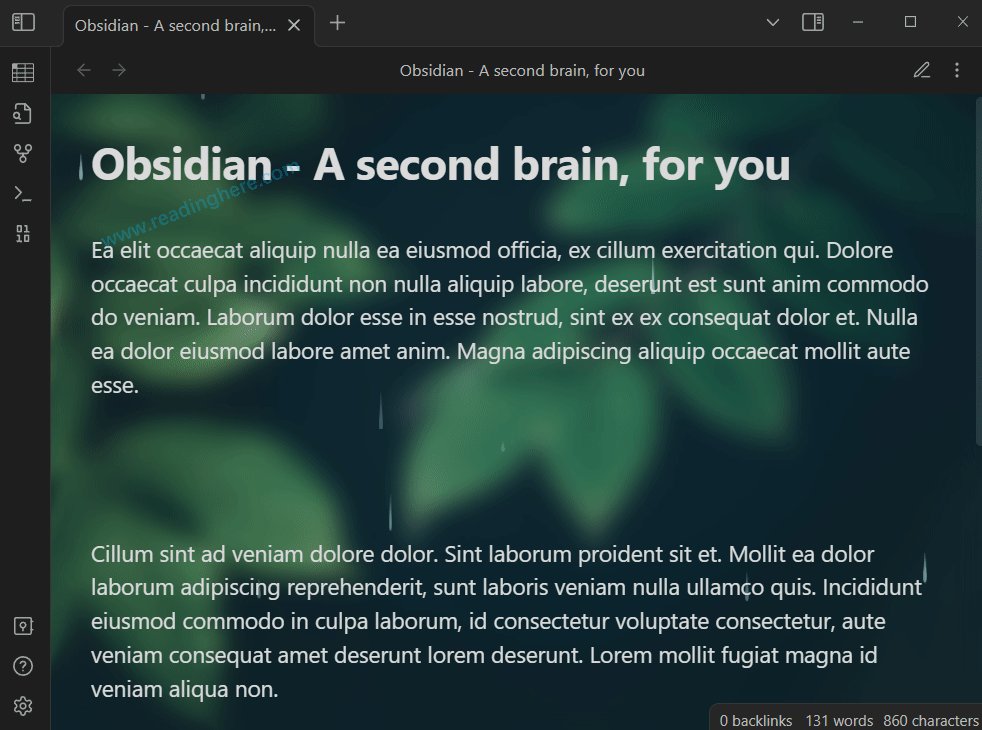
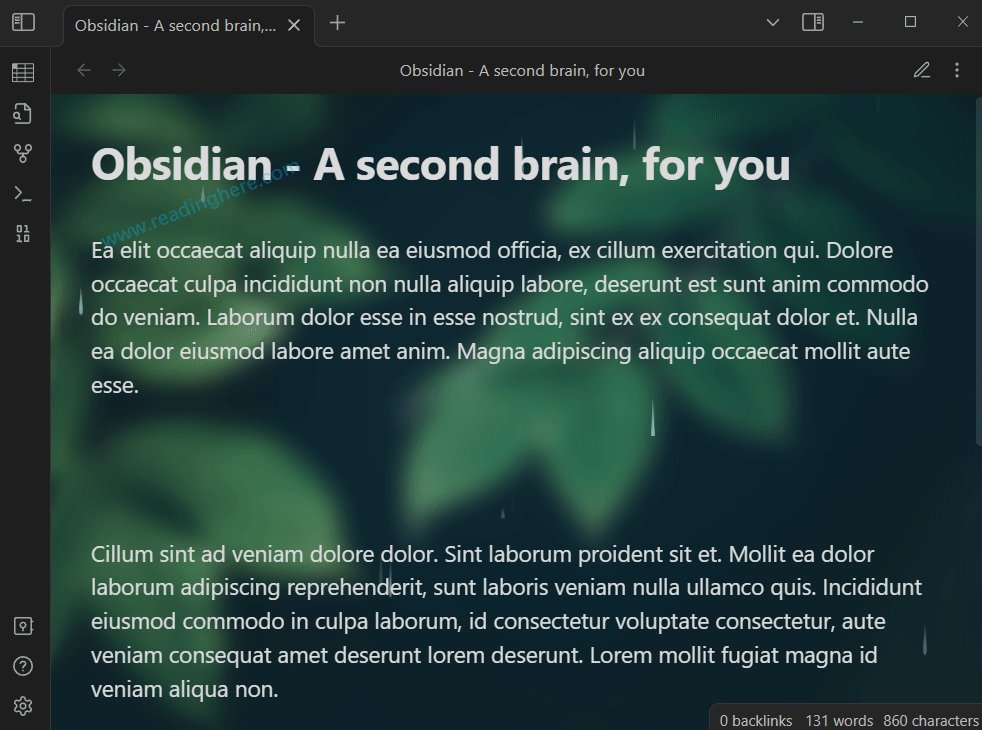
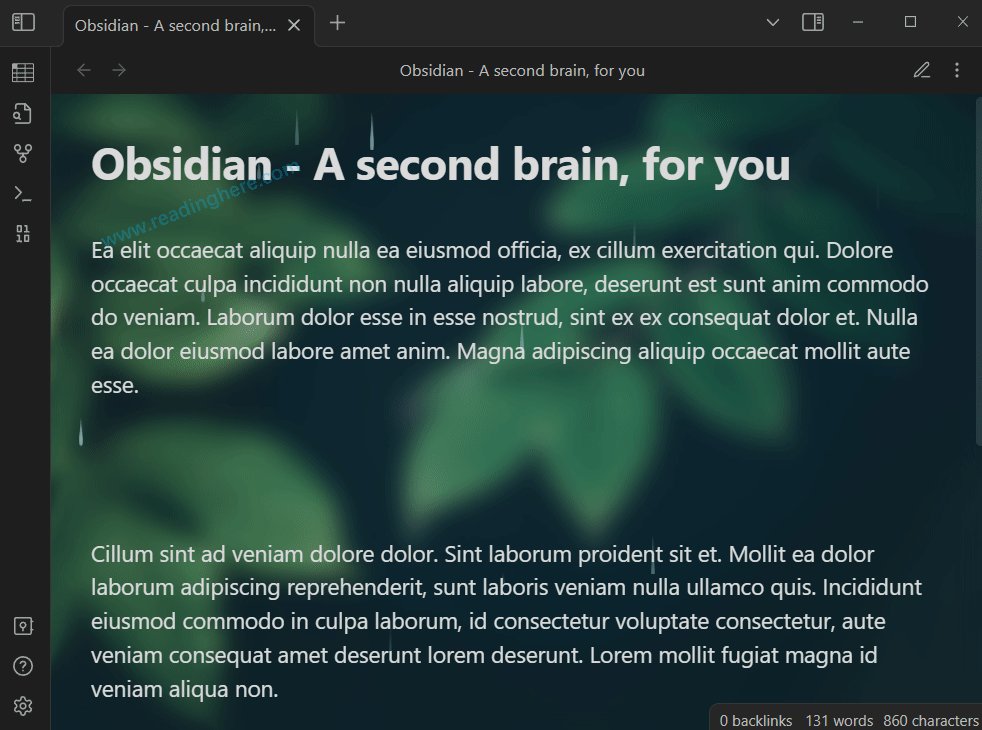
3.4 下雨动态效果

3.5 下雨动态效果 + 墙纸

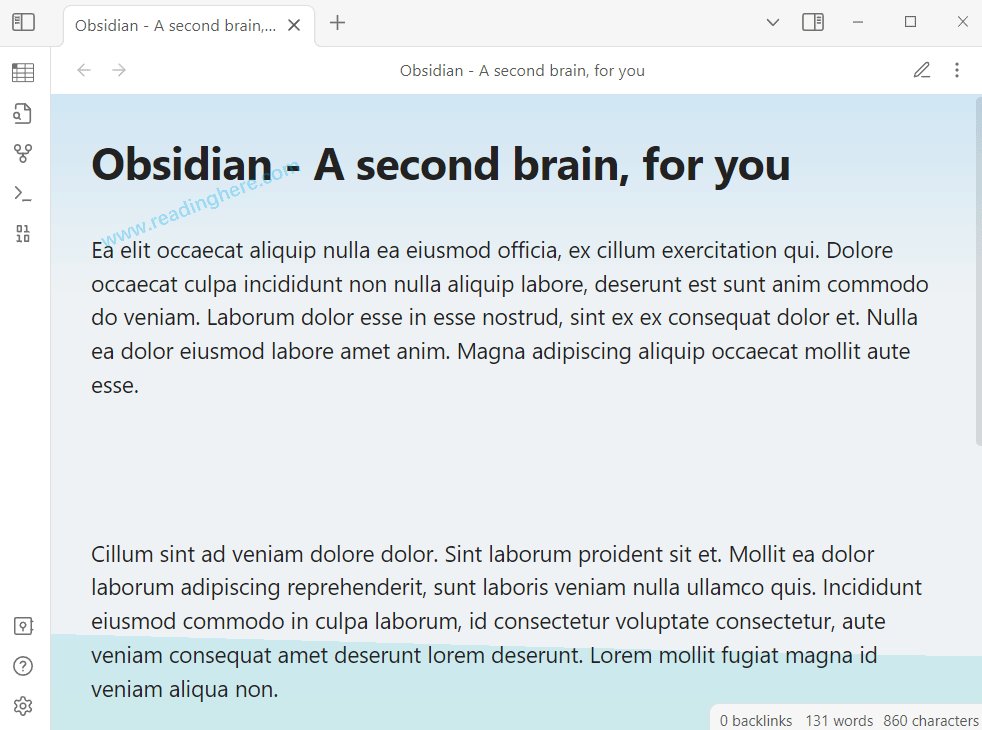
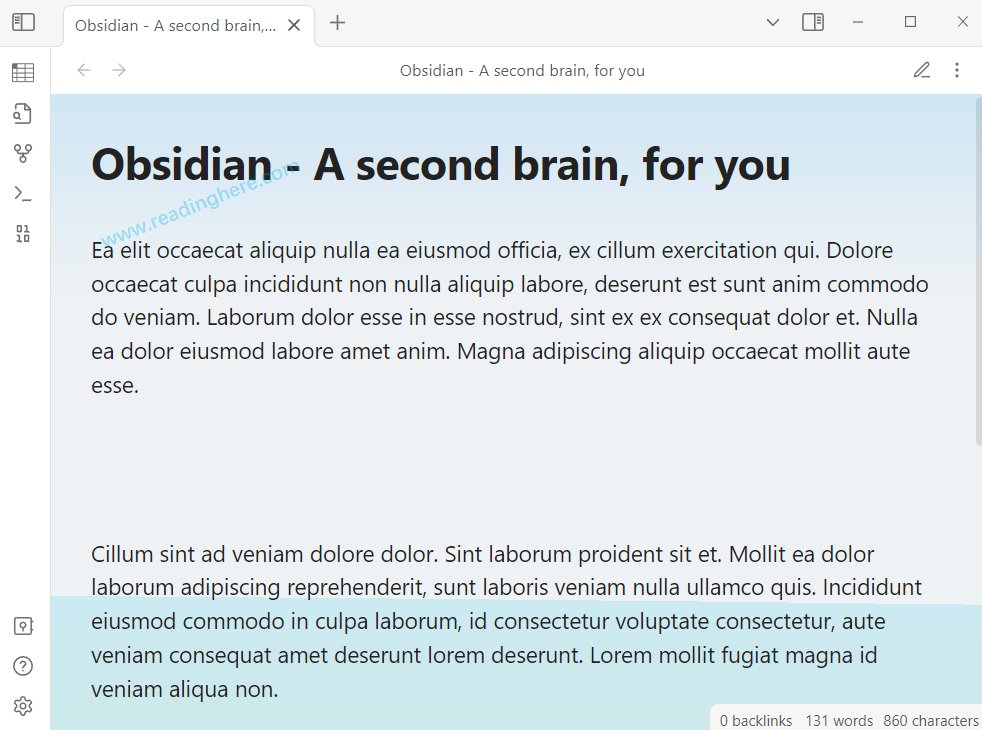
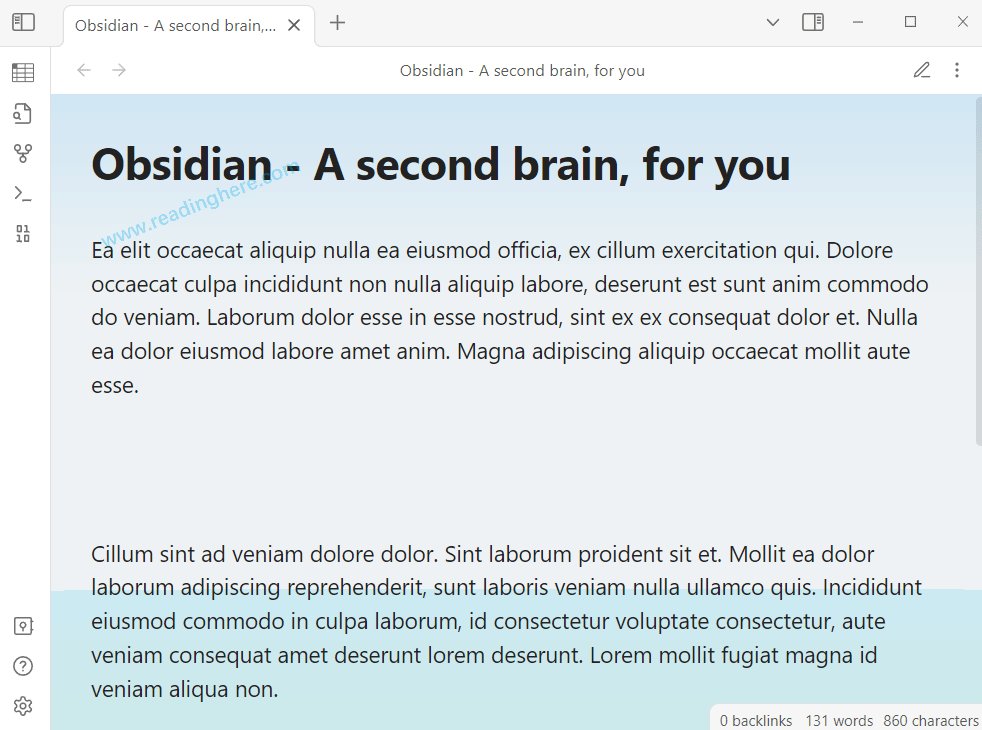
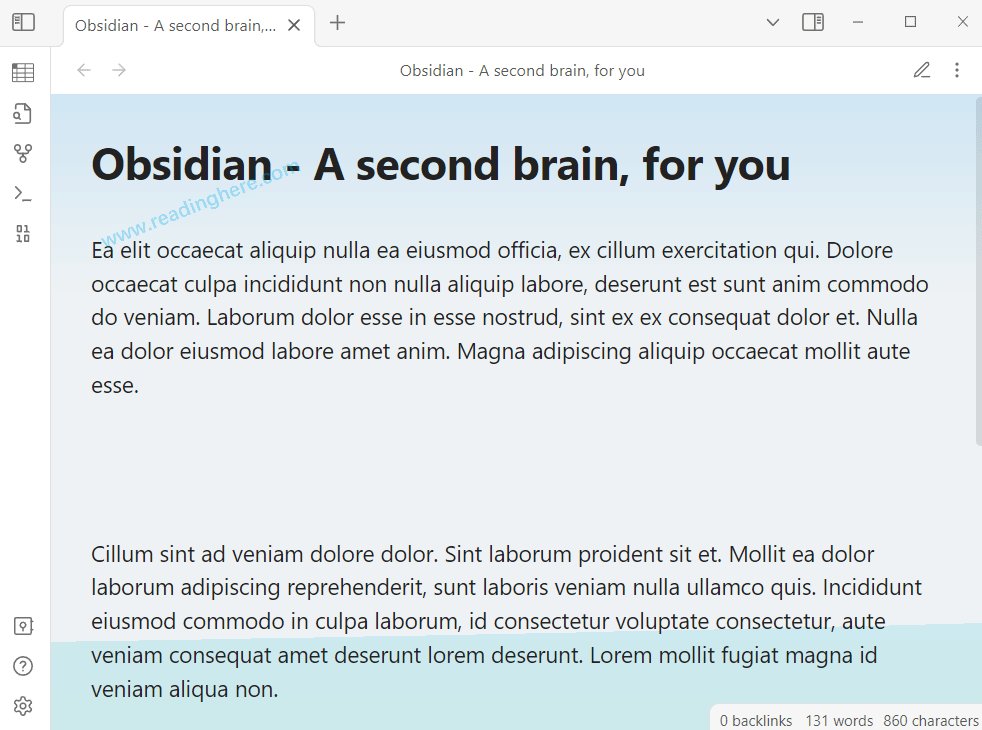
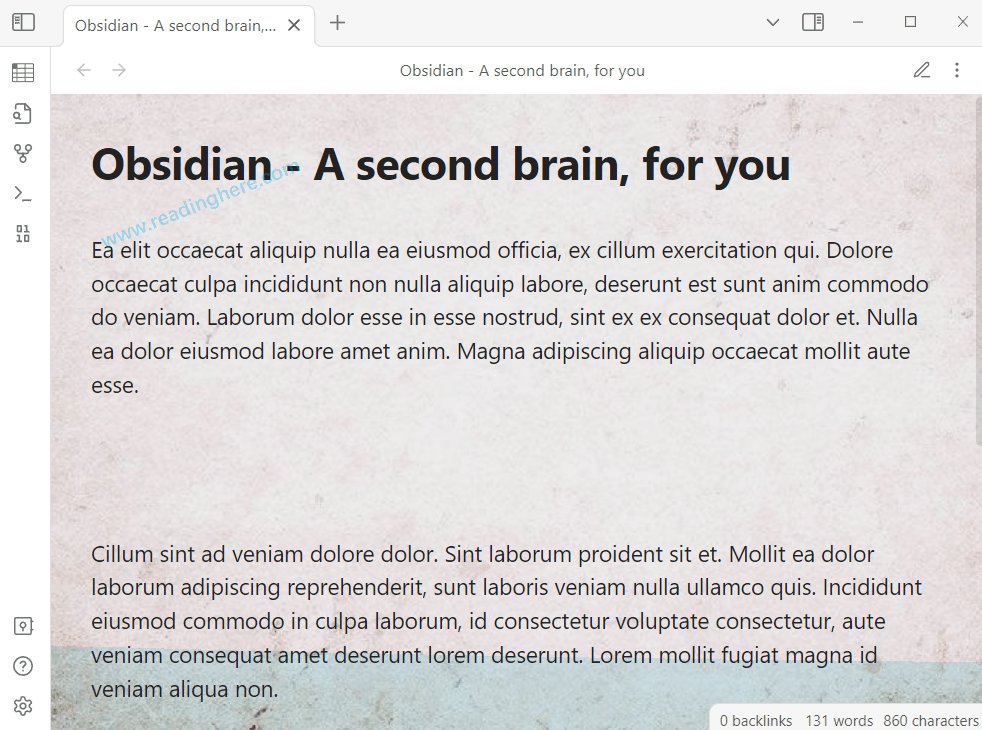
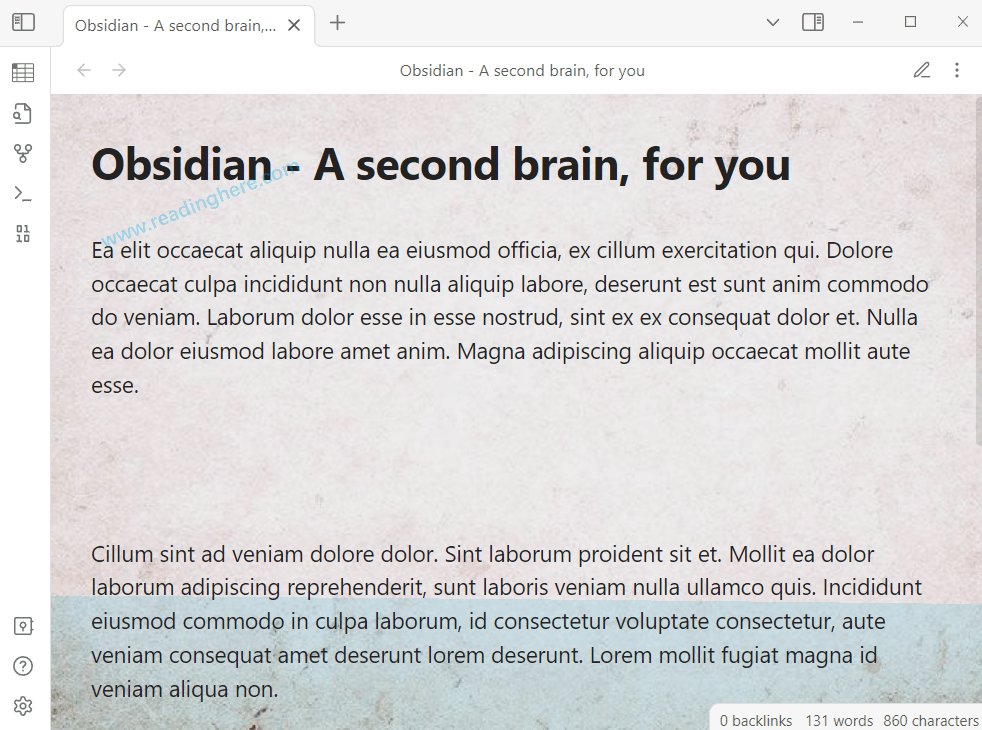
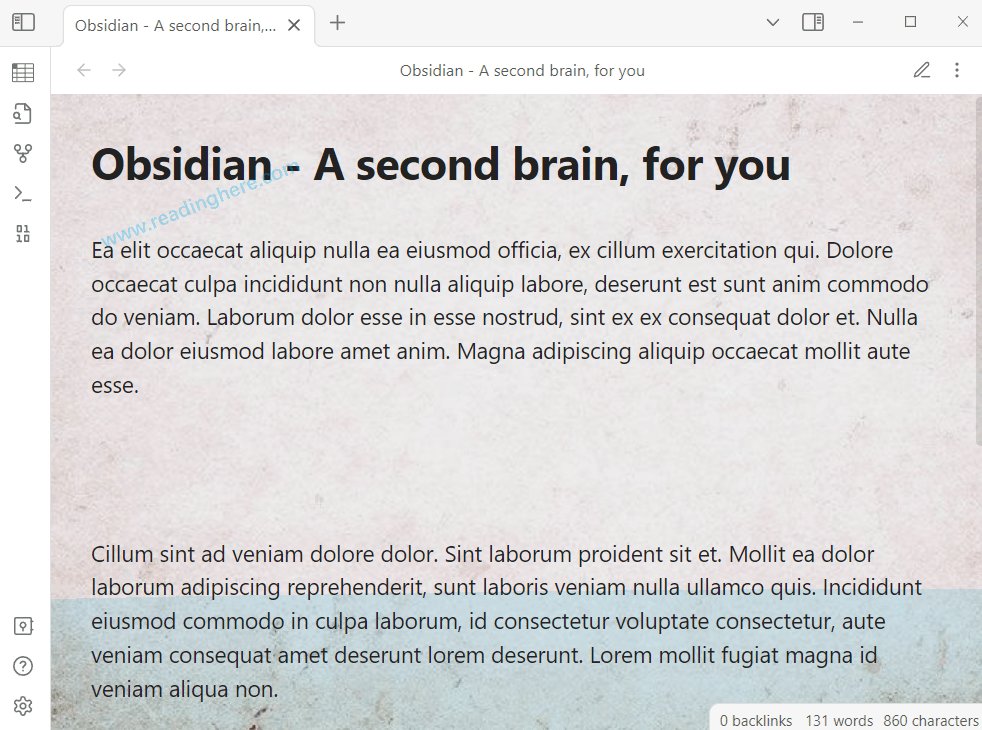
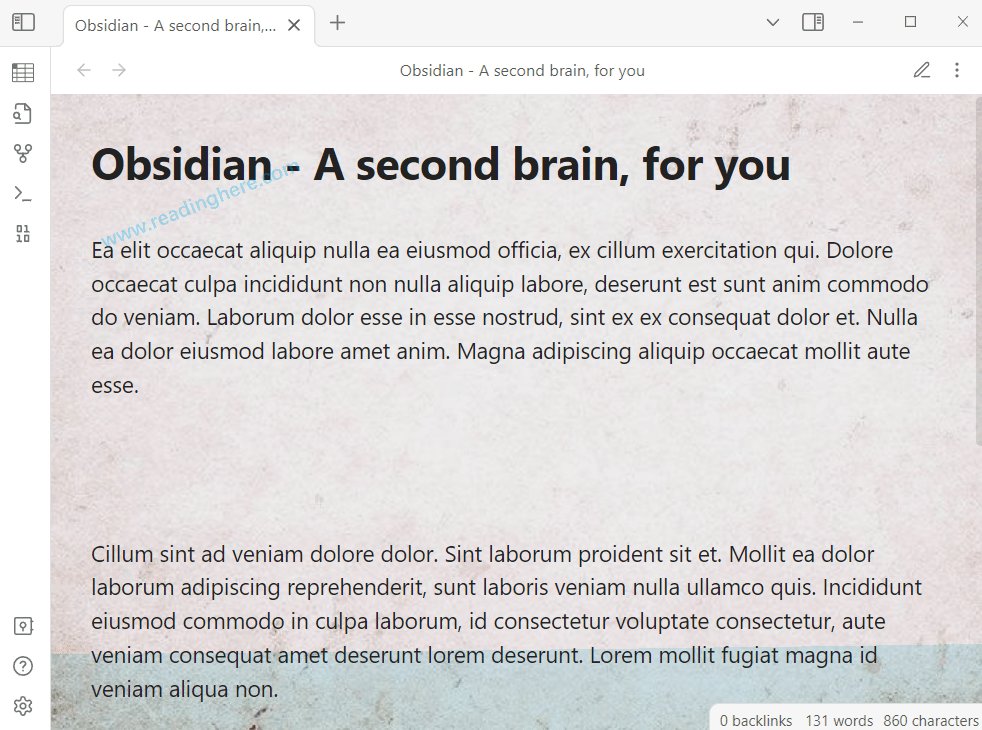
3.6 波浪动态效果

3.7 波浪动态效果 + 墙纸

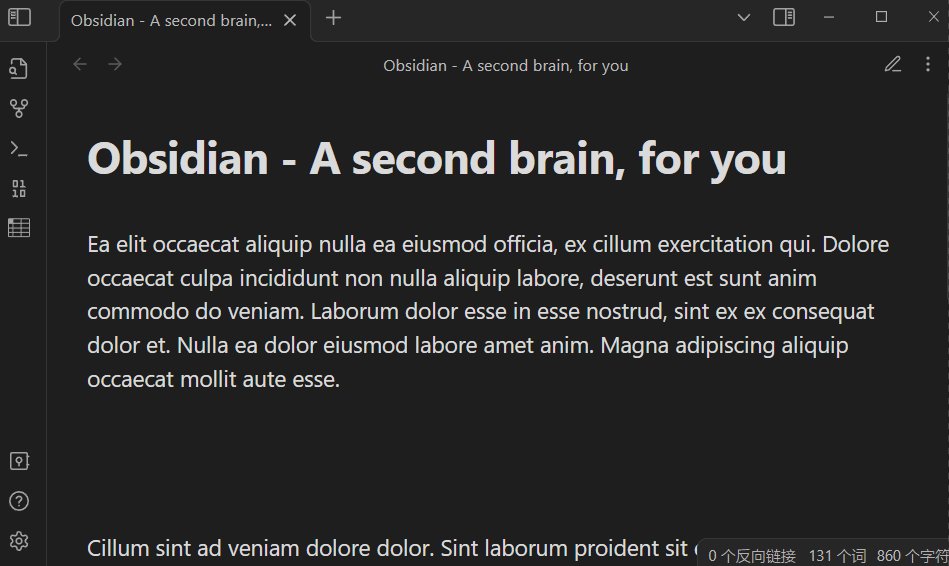
3.8 墙纸效果一

3.9 墙纸效果二

4. 插件安装
Dynamic Background 插件可以从 Obsidian 社区安装,也可以从 Github 安装,分别介绍如下。
4.1 从 Obsidian 社区安装
- 打开 Obsidian
- 点击
设置>第三方插件 - 若果
安全模式未关闭,则关闭安全模式 - 点击
社区插件后面的浏览按钮 - 搜索
dynamic background - 点击
安装按钮 - 点击
启用按钮
4.2 从 Github 安装
- 访问 https://github.com/samuelsong70/obsidian-dynamic-background/releases/ ,下载三个文件
main.js、manifest.json、styles.css(请下载最新版本,本文发表时的最新版本是 1.0.5) - 在
<vault>/.obsidian/plugins/目录下创建obsidian-dynamic-background目录 (<vault>是您笔记仓库所在的目录) - 将下载的
main.js、manifest.json、styles.css3个文件拷贝到<vault>/.obsidian/plugins/obsidian-dynamic-background/目录 - 重新启动 Obsidian
5. Dynamic Background 插件使用
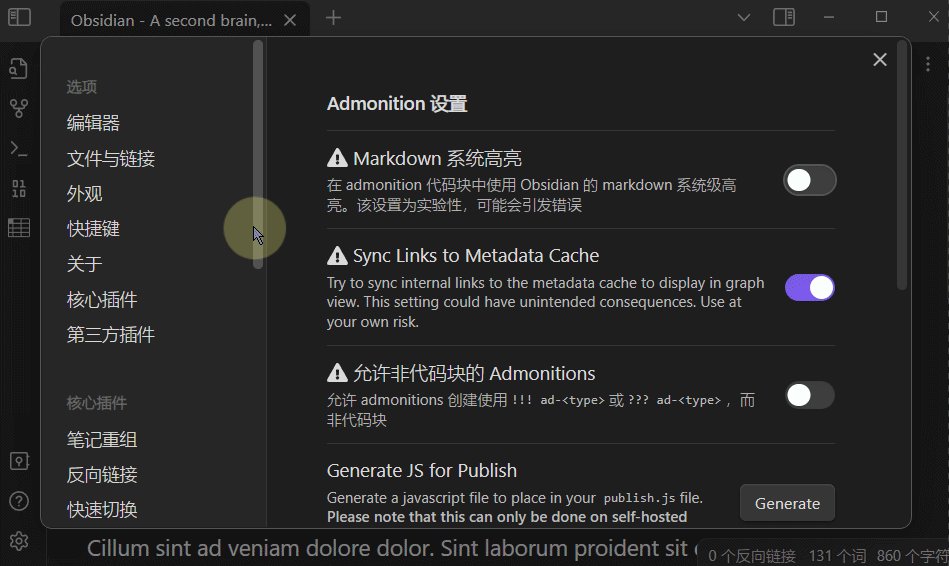
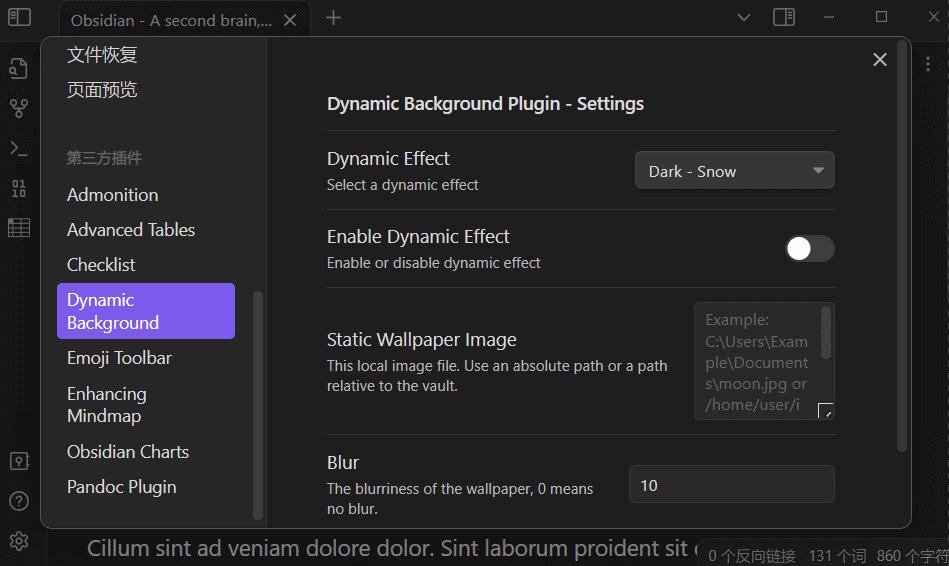
5.1 打开插件设置窗口
按如下步骤打开 Dynamic Background 插件设置窗口:
- 在左侧工具栏点击
设置按钮 - 在弹出的对话框中向下滑动滚动条,在
第三方插件分组中找到Dynamic Background,点击它
具体操作过程如下面视频所示。

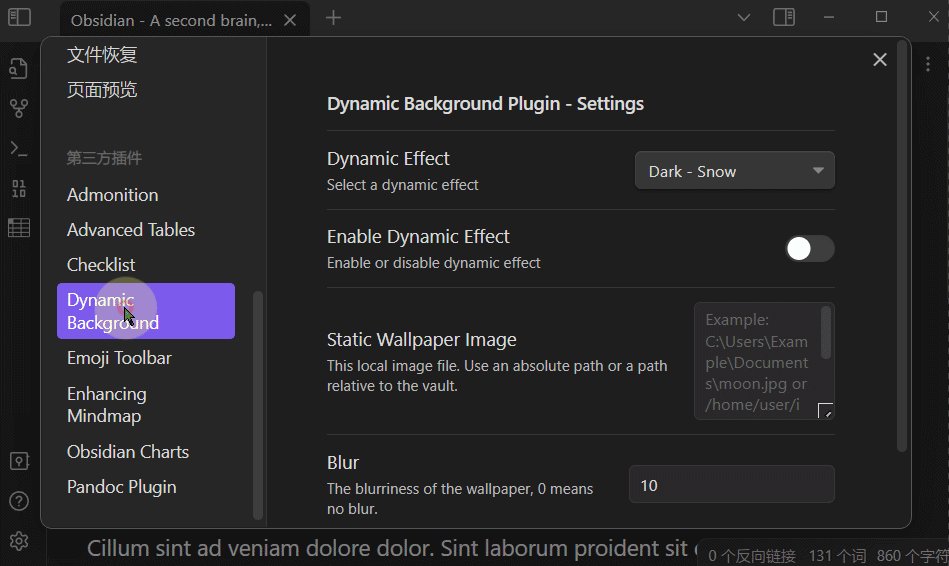
5.2 启用或禁止动态效果
您可以在任何时候启用或禁止动态效果:
- 打开插件设置窗口
- 打开或关闭
Enable Dynamic Effect开关
5.3 选择动态效果
- 打开插件设置窗口
- 从
Dynamic Effect下拉框选择一个效果
说明
有两类动态效果,一类适用于 Obsidian 黑暗或深色配色,另一类适用于 Obsidian 明亮或浅色配色,可根据 Obsidian 的配色选择相应的动态效果。
5.4 设置墙纸
您可以指定一个本地图片文件作为墙纸,步骤如下。
- 打开插件设置窗口
- 在
Static Wallpaper Image文本框中输入图片文件路径
图片文件需要位于仓库 (Vault) 目录下,并使用相对路径指定该图片文件。(注:Obsidian 1.2.8 版本做了改动,导致无法使用绝对路径指定墙纸的图片文件)
- 示例:
attachments/moon.jpg或者wallpapers/green.png
如果您只想显示墙纸,而不想显示动态效果,关闭掉动态效果即可。具体操作参见启用或禁止动态效果。
5.5 设置墙纸模糊度
如果你希望墙纸模糊一点,或者说你想给墙纸加上毛玻璃效果,请按下述步骤操作:
- 打开插件设置窗口
- 在
Blur框中输入模糊值,0代表不模糊
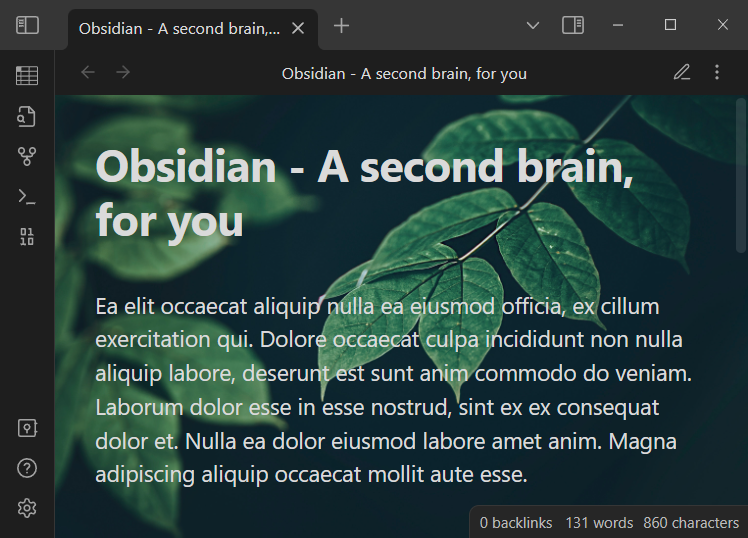
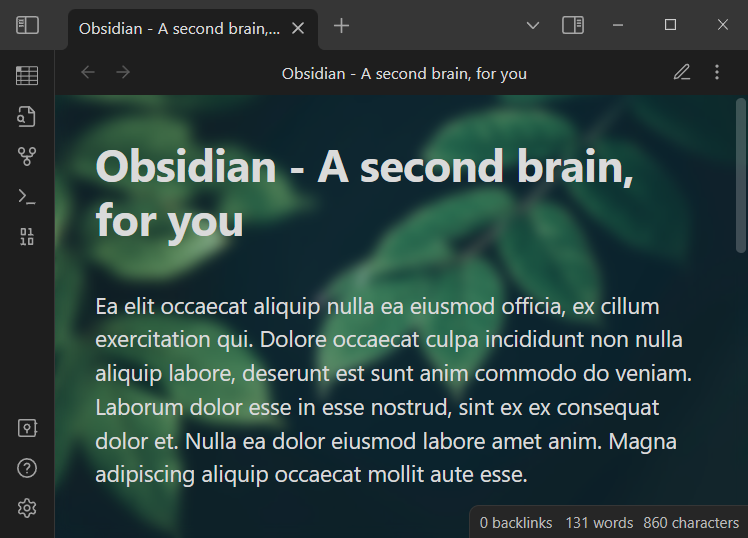
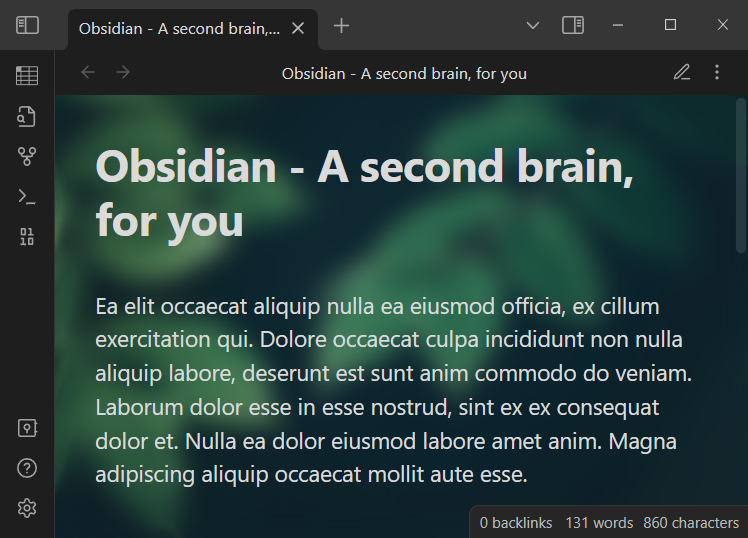
下面是墙纸模糊效果的示例。
模糊度: 0

模糊度: 5

模糊度: 10

6. 总结
本文介绍了 Obsidian 动态背景插件的安装和使用,展示了动态背景和墙纸效果。
如果您有什么新的想法或需求可以扫描下面的微信二维码联系我,我们一起探讨。
