1. 概述
既然大家这么喜欢 Obsidian,今天再花点时间给 Obsidian 添把火。
今天给大家带来的是 Obsidian 的 admonition 插件,这个插件为 Obsidian 增加了文本框功能。
什么是文本框呢? 文本框就是采用视觉设计技术,用不同颜色的边框和图标醒目的显示文本信息。达到的效果就是用户一眼望去就知道需要仔细看,或者就知道是什么类型的文本。
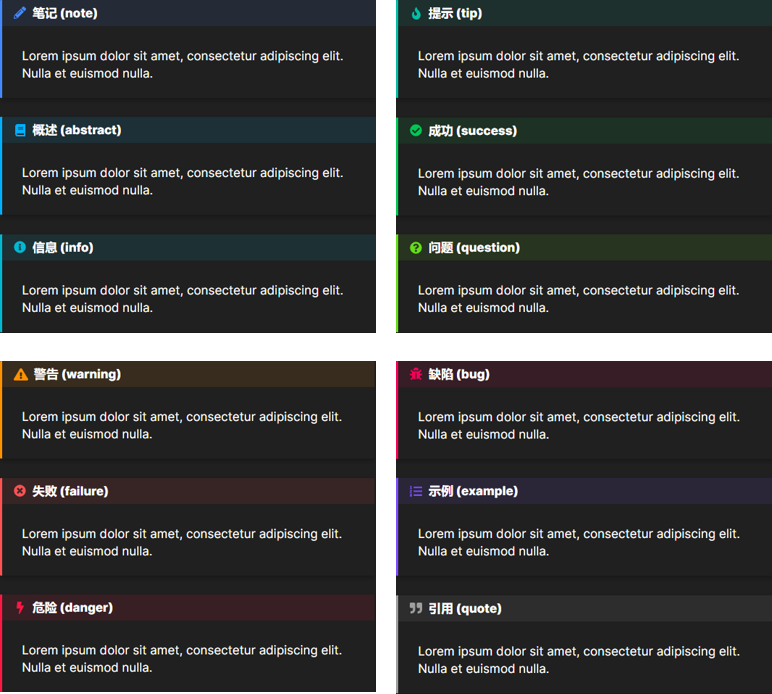
文本框在网站设计和技术文档中应用的很普遍,但 Obsidian 在这方面功能很弱,似乎只有一个引用文本框。admonition 插件就是解决这个问题的。先看看 admonition 插件做出来的文本框的效果。

该插件是开源的,代码托管在 Github 上,地址: https://github.com/valentine195/obsidian-admonition/。
下面介绍 admonition 插件的安装和使用方法。
2. admonition 插件安装
我们介绍两种安装方式,在线安装和离线安装。
2.1 在线安装
admonition 插件是 Obsidian 的社区插件,在线安装步骤如下:
- 打开 Obsidian
- 点击
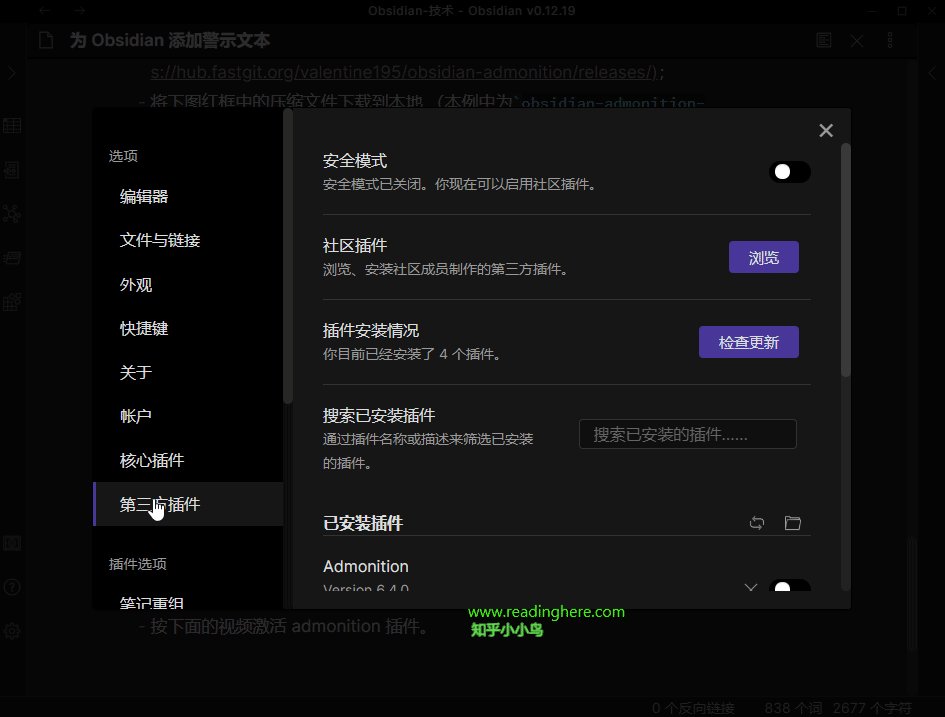
设置>第三方插件 - 关闭
安全模式 - 点击
社区插件后面的浏览按钮 - 搜索
admonition - 点击搜索到的 admonition 插件
- 点击
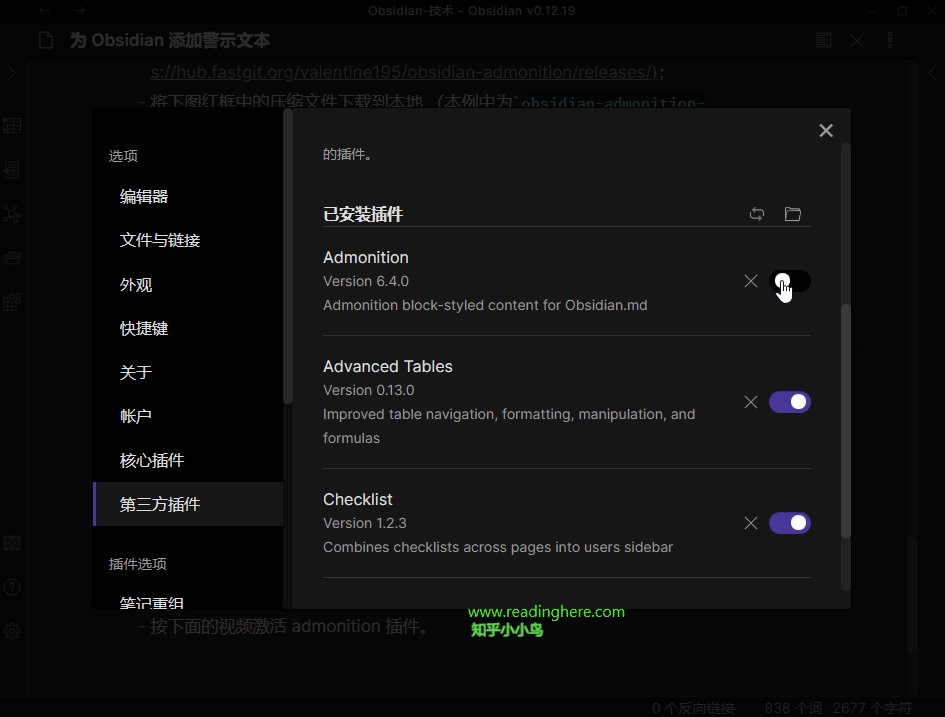
安装按钮 - 点击
启用按钮
在线安装视频如下所示。

2.2 离线安装
Obsidian 插件服务器越来越难连上了,因此大家一定要学会如何离线安装插件。admonition 插件离线安装操作步骤如下:
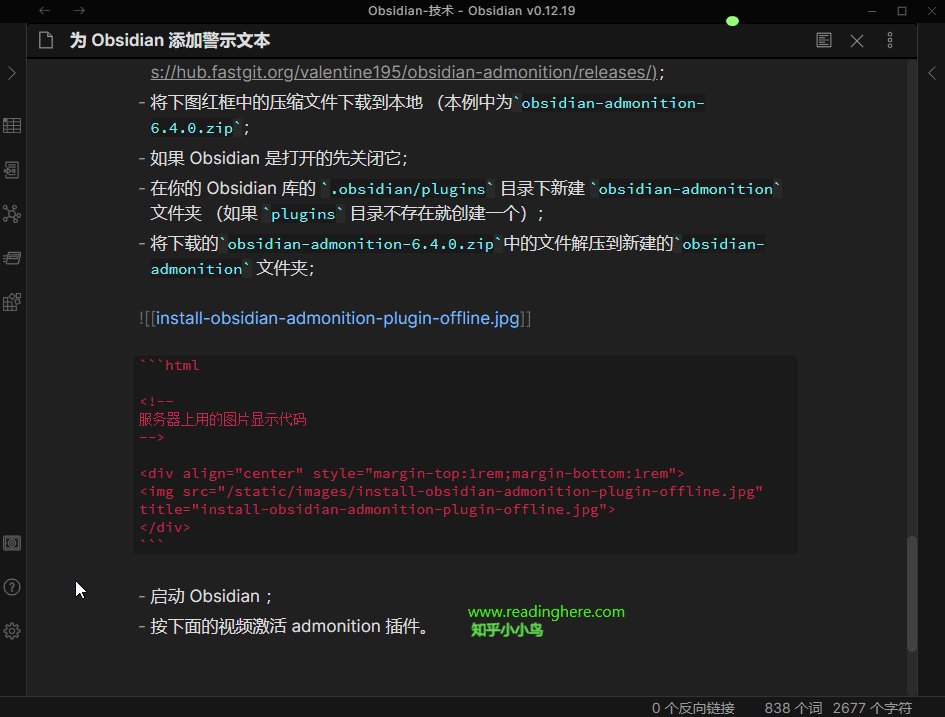
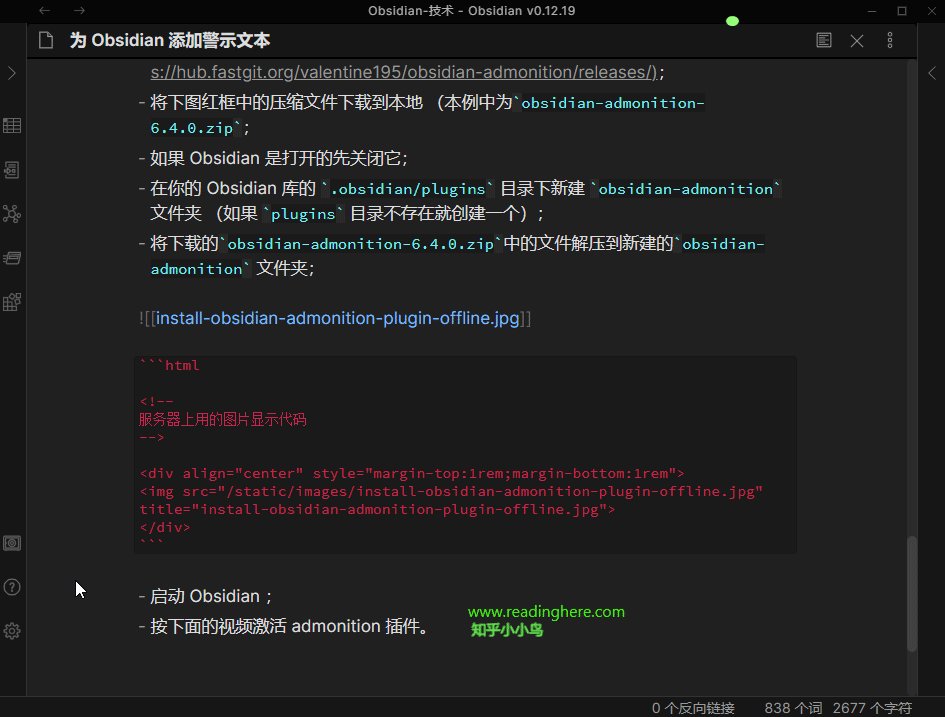
- 访问 https://github.com/valentine195/obsidian-admonition/releases/;
- 将下图红框中的压缩文件下载到本地 (本例中为
obsidian-admonition-6.4.0.zip); - 如果 Obsidian 是打开的先关闭它;
- 在你的 Obsidian 库的
.obsidian/plugins目录下新建obsidian-admonition文件夹 (如果plugins目录不存在就创建一个); - 将下载的
obsidian-admonition-6.4.0.zip中的文件解压到新建的obsidian-admonition文件夹;

- 启动 Obsidian ;
- 按下面的视频激活 admonition 插件。

3. admonition 插件使用
3.1 admonition 插件支持的文本框类型
在讲解 admonition 插件具体用法之前,先了解一下 admonition 插件支持的文本框类型。admonition 插件支持12种文本框类型,基本够用了。详细的文本框类型请参见下表。
| 文本框类型 | 别名 | 说明 |
|---|---|---|
| note | note, seealso | 笔记类型的文本 |
| abstract | abstract, summary, tldr | 概要类型的文本 |
| info | info, todo | 信息类型的文本 |
| tip | tip, hint, important | 提示类型的文本 |
| success | success, check, done | 成功、完成类型的文本 |
| question | question, help, faq | 问题类型的文本 |
| warning | warning, caution, attention | 警告类型的文本 |
| failure | failure, fail, missing | 失败类型的文本 |
| danger | danger, error | 危险类型的文本 |
| bug | bug | 缺陷类型的文本 |
| example | example | 示例类型的文本 |
| quote | quote, cite | 引用类型的文本 |
不同类型的文本框采用了不同配色,具体效果见概述章节的截图。
3.2 基础用法
admonition 插件的使用很简单,只要在 Obsidian 的代码块中指定文本框类型就可以了。比如:
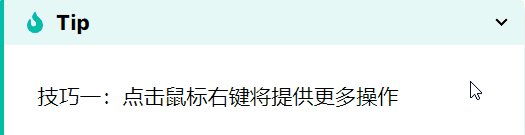
```ad-tip 技巧一:点击鼠标右键将提供更多操作 ```
将显示:

3.3 带参数用法
admonition 插件可以带有4个参数,完整语法如下:
```ad-<type> # 文本框类型,<type>的取值见上方3.1节. title: # 文本框标题 collapse: # 创建可折叠的文本框 icon: # 指定文本框图标 color: # 指定文本框颜色 内容...内容...内容... ```
3.3.1 title
title 参数用于定制标题。如果没有title 参数,admonition 插件默认使用文本框的类型作为标题。
将文本框的标题设置为 Photoshop:
```ad-tip title: Photoshop 技巧一:点击鼠标右键将提供更多操作 ```
效果如下图所示:

也可以不显示标题,只要让title:后面为空即可,如:
```ad-tip title: 技巧一:点击鼠标右键将提供更多操作 ```
将显示:

3.3.2 collapse
collapse 参数用于创建能够折叠的文本框。给 collapse 参数赋值 open,则初始状态为展开。给 collapse 参数赋值 close,则初始状态为折叠。不给 collapse 参数赋值,则使用默认值,默认值为 open。
创建一个初始状态为打开的文本框:
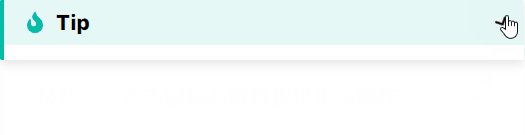
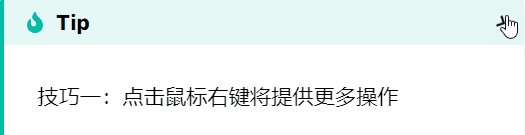
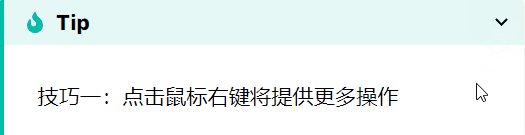
```ad-tip collapse: open 技巧一:点击鼠标右键将提供更多操作 ```
效果如下图所示。

3.3.3 icon
icon 参数用于定制文本框图标。图标名称必须是FontAwesome 或 RPGAwesome 中的图标名称。比如使用表格图标:
```ad-note icon: table Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. ```
效果如下图所示:

关于 FontAwesome 或 RPGAwesome 的资料大家暂时上网搜索一下,本站会在后续文章中专题介绍。
3.3.4 color
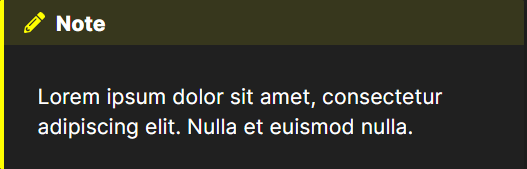
color 参数用于定制文本框的边框和标题栏的颜色。如将颜色设置为黄色:
```ad-note color: 255, 255, 0 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla et euismod nulla. ```
效果如下图所示:

3.4 文本框嵌套
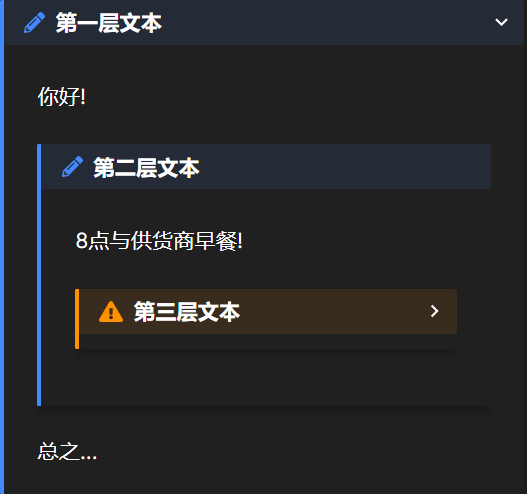
文本框可以嵌套,嵌套的层次由反引号的个数控制。下面的代码用5个、4个、3个反引号实现了三层嵌套。
`````ad-note title: 第一层文本 collapse: open 你好! ````ad-note title: 第二层文本 8点与供货商早餐! ```ad-warning title: 第三层文本 collapse: close ``` ```` 总之... `````
效果如下图所示:

3.5 在文本框中插入代码块
可以在文本框中插入代码块,用法与在 Obsidian 笔记中插入代码块类似,只需要将代码块开始和结束标识改为波浪号即可。
````ad-info
~~~javascript
// javascript
console.log("hello")
~~~
~~~python
# python
from functools import reduce
from nltk.tree import Tree, ProbabilisticTree
from nltk.parse.api import ParserI
~~~
````
效果如下图所示:

4. 改进 admonition 插件默认外观
不知道什么原因,无论是在线安装还是离线安装,装出来的 admonition 插件显示不同类型的文本框标题栏都是蓝色的,图标也不是很清晰。因此我修改了 admonition 插件的style.css文件,下图是默认效果和修改后效果的对比图。我个人更喜欢修改后的效果。

如果你喜欢修改后的效果,请将下面的代码加入到 admonition 插件样式表文件style.css的末尾。
/*************** Modify defautl admonition box appearance by Song *********************/ body.theme-dark div.markdown-preview-view .admonition { background: none; } body.theme-dark div.markdown-preview-view .admonition-title { background: rgba(var(--admonition-color), 0.1); } body.theme-dark div.markdown-preview-view .admonition p { color: #ffffff; } body.theme-light div.markdown-preview-view .admonition { background: none; color: rgb(0 0 0 / 90%); } body.theme-light div.markdown-preview-view .admonition-title { background: rgba(var(--admonition-color), 0.1); color: #000; } body.theme-light div.markdown-preview-view .admonition p { color: #000000; } /************************************************************************************/
5. 总结
本文介绍的内容可归纳为下面的导图,希望本文对您有帮助。

